
"Marc-Olivier has been a central piece in every Nuvoola Ai project. He has a very professional and pragmatic approach on top of being an outstanding team player. He tackles any challenge with optimism and always tries to come up with original solutions. His skillset goes way beyond UX design and has helped Nuvoola Ai in many regards. I would recommend Marc-Olivier to anyone without any hesitation."


ROle
Main UX/UI designer
Selected projects
Project
Increase the speed and efficiency of the inventory and management processes in the hardware department of Rio Tinto in order to reduce costs.
Context
Rio Tinto wanted to implement an intelligent solution to track every single piece of hardware in terms of the quantity left, quantity ordered, cabinet location, and many other aspects.
The solution was composed of a central desktop application for the managers to have a complete view of everything, and of a mobile application for employees in the factory to do the inventory and order pieces of hardware.
The solution was composed of a central desktop application for the managers to have a complete view of everything, and of a mobile application for employees in the factory to do the inventory and order pieces of hardware.

Storyboard
This storyboard proved very useful in making sure all project stakeholders had the same story in their head.

Personas
For this project, personas were created right after I met with the end users in their environment. We didn't need complex personas, but rather personas which show metrics that have a real impact on the project value.




Design system


Desktop Application
The desktop application is used by the managers to review orders, make changes if needed, compare new and past orders, manage user access and much more. Also, the application clearly indicates the location of each hardware pieces and how many items there are in the bins.
.jpg)
.jpg)
1
2
3
4
I've placed the main menu vertically on the side with no icon label so to give maximum room to the table.
The client wanted to have a validation step before transforming requests into orders. I decided to add two tabs in order to neatly separate the information instead of presenting requests and orders in the same table.
Breadcrumbs are still the best way to navigate logically within a Website or application. It also tells the user where he/she is exactly.
This column indicates if there is already an order in progress for a particular request. User can click on the tracking number to access the order info.
1
I've place the main menu vertically on the side with no icon label so to give maximum room to the table.
2
The client wanted to have a validation step before transforming requests into orders. I decided to add two tabs in order to neatly separate the information instead of presenting requests and orders in the same table.
3
Breadcrumbs are still the best way to navigate logically within a Website or application. It also tells the user where he/she is exactly.
4
This column indicates if there is already an order in progress for a particular request. User can click on the tracking number to access the order info.
.jpg)
.jpg)
1
2
3
Each item location is represented in a strict and logical hierarchy. I've decided to go for an expandable tree so to give the manager both a bird's eye view and a precise view of bins structure.
If an item is associated to a bin, a box icon is displayed next to it. It prevents the user from having to click on each bin to see if there is an item associated to it or not.
Visual representation of numbers is always more efficient than just showing numbers since it reduces the cognitive overload. Here, with the yellow bar, it's easy to see if how many items are left in the bin.
1
Each item location is represented in a strict and logical hierarchy. I've decided to go for an expandable tree so to give the manager both a bird's eye view and a precise view of bins structure.
2
Instead of clicking on every bin to see if there was an item associated to it, I added a box icon next to the bin if there was an item associated to it.
3
Visual representation of numbers is always more efficient than just showing numbers since it reduces the cognitive overload. Here, with the yellow bar, it's easy to see if how many items are left in the bin.

Mobile Application
The mobile application (Zebra device) is used by employees in the factory to do the inventory, order different items and know their location. The application is intelligent in the sense that it predicts the future quantities needed based on the consumption rate.




Testing and user observation
Myself giving instructions to the client about how to use the application. I also did real-time observation of employees using the application in order to detect any UX problems.


Impact
The project was a great experience and success. I met with the employees in their environment and got their direct feedback, which was very positive. The solution is still being used to this day.
Managers can now follow very precisely the order history of every piece of hardware and locate them. There has been a great improvement in the management time and efficiency.
Managers can now follow very precisely the order history of every piece of hardware and locate them. There has been a great improvement in the management time and efficiency.
Reflection
Always meet the users in their environment whenever possible! It was a totally new environment for me so I had to get as much as info as possible about them and their reality. This is the best way the get a user-centered design. This is what enabled to design a successful application.
Context
Elderly residences were one of the most sensitive places during COVID pandemic and they were looking for a simple way to screen visitors upon arrival without adding more personnel. Nuvoola proposed an automated kiosk positioned in the lobby of residences. A security agent was, however, always present to help people with the kiosk or confirm COVID cases.

Kiosk screens
After a few tests, while taking the viewing distance from the kiosk into account, I settled for a large font size and simple icons. Screens do not contain lots of text to reduce the experience time to a minimum and simplify the experience.
.jpg)

1
2
3
A progression bar sets the user in space and time.
Icons have to be very simple to be effective.
The call-to-action here clear indicates that a vocal command is expected.
1
Adding a progression bar sets the user in space and time.
2
Icons have to be very simple to be effective.
3
The call-to-action here is quite clear here along with the word choices.
.jpg)
.jpg)

2
1
After having had the user’s attention for 1 min, it’s nice to say thank you and especially why he/she did that. It makes users feel better about the experience.
The icon of a security agent clearly tells the user that the next step involves the security agent, even though he/she doesn’t read the text.
1
The icon of a security agent clearly tells the user that the next step involves the security agent, even though he/she doesn’t read the text.
2
After having had the user’s attention for 1 min, it’s nice to say thank you and especially why he/she did that. It makes users feel better about the experience.

Animation displayed on kiosk screen
How to very quickly present many instructions? With an animation! If an image is worth a 1,000 words, an animation might be worth 10,000. This was the fastest way to tell visitors what to do before using the kiosk. We couldn't afford, with time restrictions, to express that in words, let alone in two languages.


Testing and user observation
My team and I have tested the user experience in-house before shipping the kiosk to the clients. Once the kiosks were in place, we did real-time observation and collected data to improve the user experience. Due to noise interference in busy areas, we decided to remove the voice-activated commands and install a touch system.
Impact
The kiosk worked very well, and feedback was mostly positive. According to the security agents on the premises, the kiosk fulfilled its role well in catching people with COVID symptoms. The less positive feedback mostly came from elderly people who didn't feel confortable interacting with a screen.
Reflection
Unlike designing a desktop or mobile application, designing a physical kiosk and the physical human interaction is a different ball game. I had to account for parameters like the viewing distance, height of the person, short interaction duration, simple and effective words, extremely quick instructions, surrounding distractions, etc.
The kiosk required a lot of trial and error but it has been a very pleasant and different experience for me.
The kiosk required a lot of trial and error but it has been a very pleasant and different experience for me.
Context
Many large distribution sites complained about equipment theft, and also about slow screening times when trucks arrive or leave the site. To solve those problems, we developed an intelligent and interactive kiosk to control the ins and outs and lighten the work of security agents. The kiosk, along with cameras, recognizes people, trucks and trailers and send alerts to security agents if needed.
We had to create two separate applications:
1) a Web application for security agents to monitor every situation in real time and react quickly if needed;
2) an outdoor kiosk used by truckers. The kiosk experience needed to be as simple as possible to make the process very fast without the need of a security agent.
We had to create two separate applications:
1) a Web application for security agents to monitor every situation in real time and react quickly if needed;
2) an outdoor kiosk used by truckers. The kiosk experience needed to be as simple as possible to make the process very fast without the need of a security agent.

Storyboard
I made different high-level scenarios so to have the whole team in line with the project objectives. This is also something that I looked at constantly to make sure that my wireframes were in line.

Personas
For this project, I have created personas along with the client because he has known almost all users for 20 years. Once again, personas only show metrics that have a real impact on the project value.




Desktop Application / Kiosk
The first two screens are from the desktop application used by the security agent. It enables the agent to see the situation unfolding in real-time and interact with the driver if needed. He can also edit any information given by the application. The kiosk screen is really simple and kept to a bare minimum.
1
2
3
4
If there is an alert at the entrance or exit, the tab changes to red with a thick border and flashes.
The security agent can get into conversation mode with the driver.
In some cases, the security agent needs to allow or deny entry to someone. If he clicks Allow, the gate opens. If he clicks Deny, different procedures occur depending on the client's policies.
This section with the 4 cards is populated as events occur.


1
If there is an alert at the entrance or exit, the tab changes to red with a thick border and flashes.
2
The security agent can get into conversation mode with the driver with one click.
3
This section is with the 4 cards is populated live as events occur.
4
In some cases, the security agent needs to allow or deny entry to someone. If he clicks Allow, the gate opens. If he clicks Deny, different procedures occur depending on the client's policies.


1
2
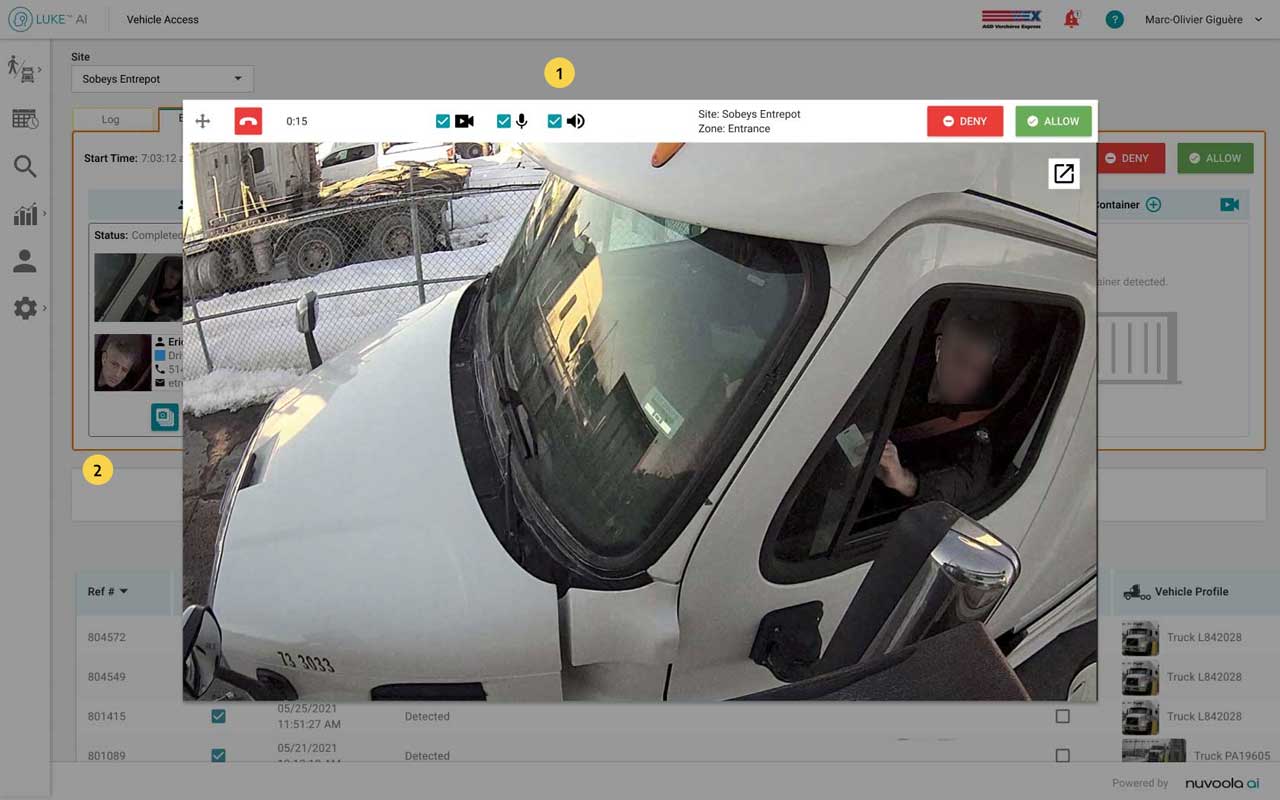
The security agent is in a live conversation with the driver. I created a floating window to enable the security agent to move it onto a different screen and still have access to the main screen.
If the security agent minimizes the live conversation window, there is an orange outline around the event reminding him that he is in a live conversation.
1
The security agent is in a live conversation with the driver. I created a floating window to enable the security agent to move it onto a different screen and still have access to the main screen.
2
If the security agent minimizes the live conversation window, there is an orange outline around the event reminding him that he is in a live conversation.


Animation
If an image is worth a 1,000 words, an animation might worth 10,000. This was the fastest way to tell truckers what to do upon their arrival in front of the kiosk. We couldn't afford to express all those instructions in words.

Impact
Companies who have adopted the solution can now log every entry and exit and know exactly who and what entered or exited their site. It helped them reduce theft cases and know the localization of each piece of equipment.
According to the users, the simple animations used helped tremendously in understanding quickly and effectively what needed to be done. An image is worth a thousand words, but an animation maybe worth around 10,000!
According to the users, the simple animations used helped tremendously in understanding quickly and effectively what needed to be done. An image is worth a thousand words, but an animation maybe worth around 10,000!
Reflection
We reused the same concept to that of the COVID kiosk to create the kiosk for distribution site. For the research part of that project, I had to go on the premises and observe the interaction between security agents and the drivers, which was very eye-opening. Doing user research with the end users in their environment is worth gold.
I really liked that project because of the physically aspect of it and the human-machine interaction.
I really liked that project because of the physically aspect of it and the human-machine interaction.























