
"Marc-Olivier a été une pièce maîtresse dans chaque projet chez Nuvoola AI. Il a une approche professionnelle et pragmatique, en plus d'être un joueur d'équipe exceptionnel. Il attaque chaque défi avec optimiste et tente toujours de trouver une solution originale. Ses compétences vont au-delà du design UX et ont souvent été très utiles à plusieurs égards. Je recommande Marc-Olivier à n'importe qui sans aucune hésitation."


rôle
Designer UX/UI principal
projetS Sélectionnés
Projet
Augmenter la rapidité et l'efficacité des processus d'inventaire et de gestion dans le département matériel de Rio Tinto afin de réduire les coûts.
Contexte
Rio Tinto souhaitait déployer une solution intelligente pour suivre chaque pièce de quincaillerie pour en connaître la quantité restante, la quantité commandée, son emplacement précis, etc.
La solution proposée se composait d'une application web centrale permettant aux gestionnaires d'avoir une vue d'ensemble complète sur les pièces de quincaillerie et les commandes, ainsi que d'une application mobile permettant aux employés de l'usine de faire l'inventaire et de commander des pièces.
La solution proposée se composait d'une application web centrale permettant aux gestionnaires d'avoir une vue d'ensemble complète sur les pièces de quincaillerie et les commandes, ainsi que d'une application mobile permettant aux employés de l'usine de faire l'inventaire et de commander des pièces.

Scénario haut niveau
Ce scénario haut niveau a été très utile pour s'assurer que tous les intervenants du projet aient la même vision des grandes étapes de l'expérience utilisateur.

Personas
Pour ce projet, les personas ont été créées suite à ma première rencontre avec les utilisateurs. Nous n'avions pas besoin de personas complexes, mais des personas qui présentent les propriétés qui ont un réel impact sur la réussite du projet.




Système de design


Application Desktop
L'application desktop est utilisée par les gestionnaires de la section Quincaillerie pour faire le suivi complet des commandes, apporter des modifications, gérer les accès et beaucoup plus. L'application leur permet également de savoir combien de pièces contient chaque tiroir et leur emplacement.
.jpg)
.jpg)
4
3
2
1
1
J'ai placé le menu principal verticalement sur le côté, sans étiquette d'icône, afin de donner un maximum d'espace au tableau.
2
Le client souhaitait avoir une étape de validation avant de transformer les demandes en commandes. J'ai opté pour deux onglets au lieu de présenter les demandes et les commandes dans le même tableau, ce qui aurait alourdi considérablement la présentation.
3
Un fil d'Ariane reste le meilleur moyen de naviguer logiquement dans un site web ou une application. Il indique également à l'utilisateur où il/elle se trouve exactement.
4
Cette colonne indique si une commande est déjà en cours pour une demande particulière. L'utilisateur peut cliquer sur le numéro de suivi pour accéder aux informations relatives à la commande.
.jpg)
.jpg)
1
2
3
1
Chaque emplacement d'article est représenté dans une hiérarchie stricte et logique. J'ai décidé d'opter pour un arbre extensible afin de donner au gestionnaire une vue à la fois globale et précise de la structure des bacs.
2
Au lieu de cliquer sur chaque emplacement pour voir si un article y est associé, j'ai ajouté une icône en forme de boîte à côté de l'emplacement si un article y est associé.
3
Une représentation graphique des chiffres est toujours plus efficace que leur simple affichage car elle réduit la charge cognitive. Ici, grâce à la barre jaune, il est facile de voir combien d'articles il reste dans la boîte.

Application mobile
L'application mobile (appareil Zebra) est utilisée par les employés sur le plancher pour faire l'inventaire, passer les commandes et connaître l'emplacement des pièces. L'application prédit les futures quantités en se basant sur le taux de consommation.




Test et observation utilisateurs
Moi-même en train de donner quelques directives sur l'application. J'ai fait de l'observation en temps réel des employés afin de détecter tout problème UX.


Impact
Le projet a été une belle expérience et une réussite. J'ai rencontré les employés dans leur environnement et obtenu leurs réactions en personne, lesquelles étaient très positives. Ils ont confirmé un gain de temps et d'efficacité dans leur travail. La solution est toujours utilisée à ce jour.
Les gestionnaires peuvent maintenant suivre l'historique de commande de chaque pièce et connaître leur emplacement précis. Le temps de gestion et l'efficacité ont grandement été optimisés.
Les gestionnaires peuvent maintenant suivre l'historique de commande de chaque pièce et connaître leur emplacement précis. Le temps de gestion et l'efficacité ont grandement été optimisés.
Réflexion
Dans la mesure du possible, il faut toujours rencontrer les utilisateurs dans leur environnement! Il s'agissait d'un environnement totalement nouveau pour moi et je devais donc obtenir autant d'informations que possible sur les utilisateurs et leur réalité. C'est le meilleur moyen d'obtenir un design centré sur l'utilisateur. Avant de me rendre sur place, je n'avais pas réalisé qu'ils devaient porter une tenue spéciale qui avait un impact sur la façon dont ils utilisaient l'application. Belle expérience!
Projet
Réduire le risque de propagation de la COVID dans les résidences de personnes âgées du Nouveau-Brunswick.

Contexte
Les résidences pour personnes âgées étaient l'un des endroits les plus sensibles pendant la pandémie de COVID et elles cherchaient un moyen simple de contrôler les visiteurs à l'entrée de chaque résidence sans ajouter de personnel supplémentaire. Nuvoola a proposé un kiosque physique automatisé placé à l'entrée des résidences. Cependant, un agent de sécurité était toujours présent pour aider les gens à utiliser le kiosque ou pour confirmer les cas de COVID.

Interfaces du kiosque
Après de multiples tests en tenant compte de la distance entre le kiosque et l'utilisateur, j'ai utilisé une large police et des icônes relativement simples. Les écrans contiennent peu de texte car le but était d'avoir une exécution très rapide.
.jpg)

1
2
3
1
L'ajout d'une barre de progression situe l'utilisateur dans l'espace-temps.
2
Les icônes devaient être très simples pour une compréhension rapide.
3
L'appel à l'action indique clairement qu'une commande vocale est attendue.
.jpg)
.jpg)

2
1
1
L'icône d'un agent de sécurité indique clairement à l'utilisateur que l'étape suivante implique l'agent de sécurité, même s'il ne lit pas le texte.
2
Après avoir retenu l'attention de l'utilisateur pendant une minute, il est bon de le/la remercier et de lui expliquer pourquoi il a fait ce processus. Cela aide les utilisateurs à avoir un meilleur sentiment.

Animation
Comment présenter plusieurs instructions rapidement? Avec une animation! Si une image vaut 1 000 mots, une animation en vaut 10 000. Cette animation était présentée aux visiteurs dès le début pour leur donner des directives précises au lieu de leur faire lire un long texte, en deux langues.


Test et observation utilisateurs
Avec mon équipe, j'ai testé l'expérience utilisateur du kiosque avant de le déployer dans les résidences de personnes âgées. Nous avons ensuite fait de l'observation en temps réel et récolté les points à corriger. En raison de l'interférence de bruit dans les endroits achalandés qui nuisait à l'expérience utilisateur, nous avons enlevé les fonctions vocales et installé un système à interaction tactile.
Impact
Le kiosque a très bien fonctionné et les réactions ont été majoritairement positives. Selon l'agent de sécurité présent sur les lieux, le kiosque a permis de détecter les personnes potentiellement atteinte de la COVID. Les réactions moins positives provenaient principalement de personnes âgées qui ne se sentaient pas à l'aise d'interagir avec un écran.
Réflexion
Contrairement à la conception d'un logiciel dont le seul moyen d'interaction est la souris ou le toucher, la conception d'un kiosque physique dans un environnement achalandé est une situation bien différente.
J'ai dû tenir compte de paramètres tels que la distance de vision, la taille de la personne, le temps réduit de l'interaction, les mots simples et efficaces, les instructions à donner le plus rapidement possible, etc. Le kiosque a nécessité beaucoup d'essais et d'erreurs, mais ce fut une expérience enrichissante pour moi.
J'ai dû tenir compte de paramètres tels que la distance de vision, la taille de la personne, le temps réduit de l'interaction, les mots simples et efficaces, les instructions à donner le plus rapidement possible, etc. Le kiosque a nécessité beaucoup d'essais et d'erreurs, mais ce fut une expérience enrichissante pour moi.
Projet
Réduire les cas de vol d'équipement et accélérer les entrées et sorties des camions sur les grands sites de distribution.

Contexte
De grands sites de distribution se plaignaient de la lenteur des entrées et des sorties lorsque plusieurs camions arrivaient ou quittaient le site en même temps, ainsi que du vol d'équipement. Nous avons donc développé un kiosque intelligent et interactif pour automatiser le travail des agents de sécurité.
Le kiosque, relié à des caméras, reconnaît les personnes, les camions et les remorques et envoie des alertes aux agents de sécurité si nécessaire. Nous avons dû créer deux applications distinctes :
1) une application Web permettant aux agents de sécurité de surveiller chaque situation en temps réel et de réagir rapidement si nécessaire;
2) un kiosque extérieur utilisé par les camionneurs. L'expérience du kiosque devait être aussi simple que possible afin de rendre le processus très rapide sans l'intervention d'un agent de sécurité.
Le kiosque, relié à des caméras, reconnaît les personnes, les camions et les remorques et envoie des alertes aux agents de sécurité si nécessaire. Nous avons dû créer deux applications distinctes :
1) une application Web permettant aux agents de sécurité de surveiller chaque situation en temps réel et de réagir rapidement si nécessaire;
2) un kiosque extérieur utilisé par les camionneurs. L'expérience du kiosque devait être aussi simple que possible afin de rendre le processus très rapide sans l'intervention d'un agent de sécurité.

Scénario haut niveau
J'ai fait ce scénario de haut-niveau afin m'assurer que tous les intervenants du projet étaient en ligne avec les objectifs du projet. J'ai constamment utilisé ce scénario pour m'assurer que mes maquettes répondaient aux besoins.

Personas
Pour ce projet, j'ai créé les personas avec l'aide du client qui côtoie les utilisateurs depuis 20 ans. Encore une fois, les personas contiennent uniquement les propriétés qui ont un réel impact sur la réussite du projet.




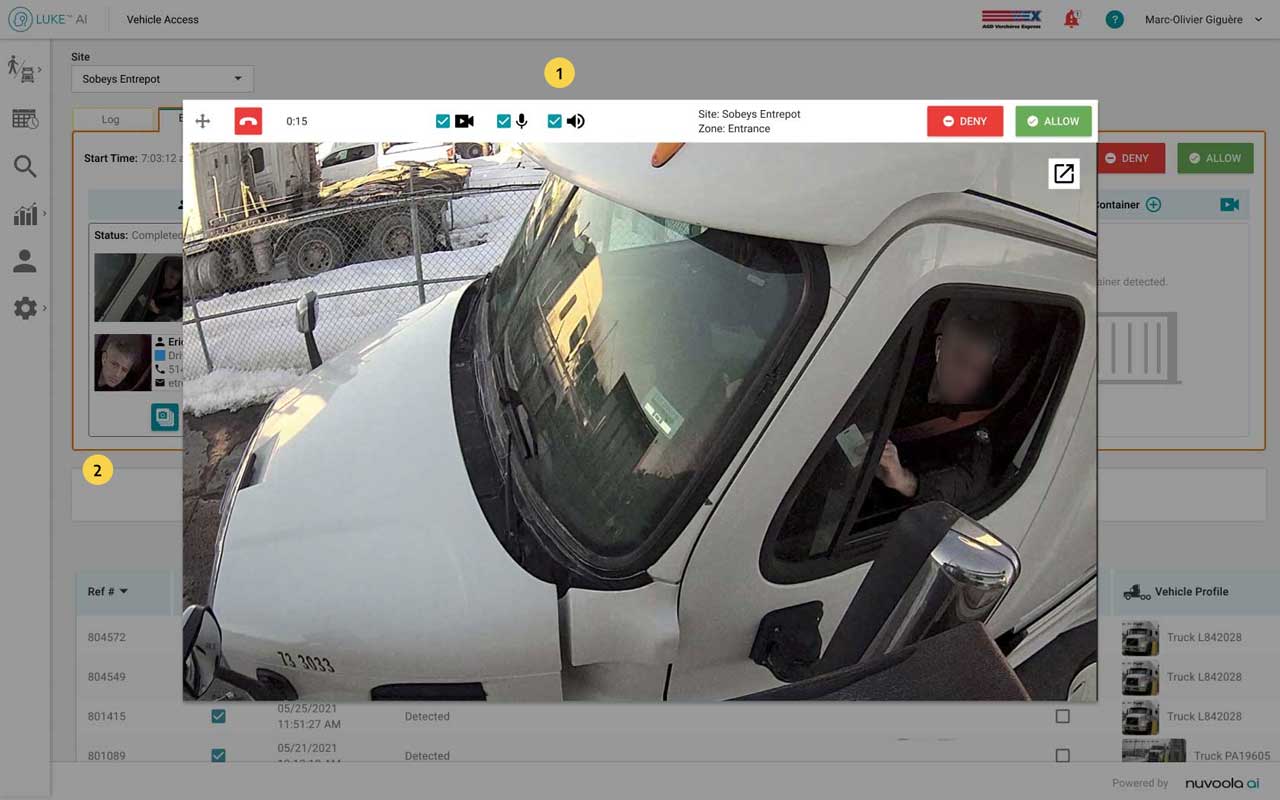
Application Desktop
Les deux premiers écrans représentent l'application desktop utilisée par l'agent de sécurité. Elle lui permet de surveiller la situation en temps réel à la guérite et d'interagir avec le conducteur au besoin. L'agent peut également modifier toute information donnée par l'application. L'interface du kiosque est très simple et ne présente que le minimum nécessaire.
1
2
3
4


1
En cas d'alerte à l'entrée ou à la sortie, l'onglet clignote et devient rouge avec une bordure épaisse.
2
L'agent de sécurité peut entrer en conversation avec le conducteur avec un seul clic.
3
Dans certains cas, l'agent de sécurité doit manuellement autoriser ou refuser l'entrée à une personne. S'il clique sur Autoriser, la barrière s'ouvre. S'il clique sur Refuser, certaines procédures sont activées selon le client.
4
Cette section contient les 4 cartes et est alimentée en direct au fur et à mesure que les événements se produisent.


1
2
1
Ici, l'agent de sécurité est en conversation directe avec le conducteur. J'ai opté pour une fenêtre flottante afin de permettre de la déplacer sur un autre écran tout en ayant accès au tableau de bord.
2
Si l'agent de sécurité réduit la fenêtre de conversation, un contour orange entoure l'événement pour lui rappeler qu'il a une conversation en direct en cours.


Animation
Une image vaut mille mots, une animation en veut 10 000. Animation présentée aux camionneurs dès leur arrivée pour leur donner des directives précises au lieu de leur faire lire un long texte, en deux langues.

Impact
Les entreprises qui ont adopté la solution peuvent désormais enregistrer chaque entrée et sortie, et savoir exactement qui et quoi est entré sur le site ou en est sorti. Cette solution leur a permis également de réduire les cas de vol et de connaître de localisation de l'équipement.
Selon les utilisateurs, les simples animations utilisées dans l'interface aidaient grandement à comprendre ce qu'ils devaient faire rapidement et efficacement. Une image vaut mille mots, mais une animation en vaut 10 000!
Selon les utilisateurs, les simples animations utilisées dans l'interface aidaient grandement à comprendre ce qu'ils devaient faire rapidement et efficacement. Une image vaut mille mots, mais une animation en vaut 10 000!
Réflexion
J'ai réutilisé le même concept que celui du kiosque COVID pour créer le kiosque pour les sites de distribution. Pour la phase de recherche, je me suis rendu sur place pour observer l'interaction entre les agents de sécurité et les camionneurs, et prendre bien note de leur réalité.
J'ai beaucoup aimé ce projet en raison de l'aspect physique du kiosque extérieur et l'interaction humain-machine.
J'ai beaucoup aimé ce projet en raison de l'aspect physique du kiosque extérieur et l'interaction humain-machine.






















